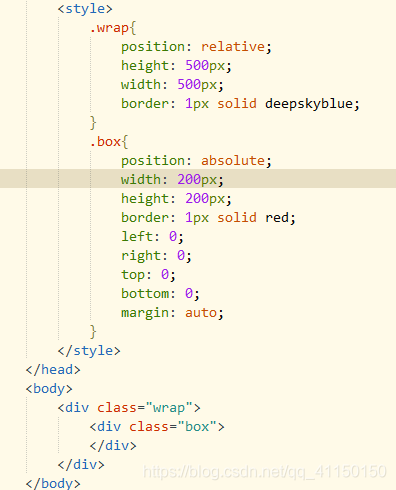
1.子级设置 absolute+margin:auto,top、left、right、bottom的值相等即可,不一定要都是0

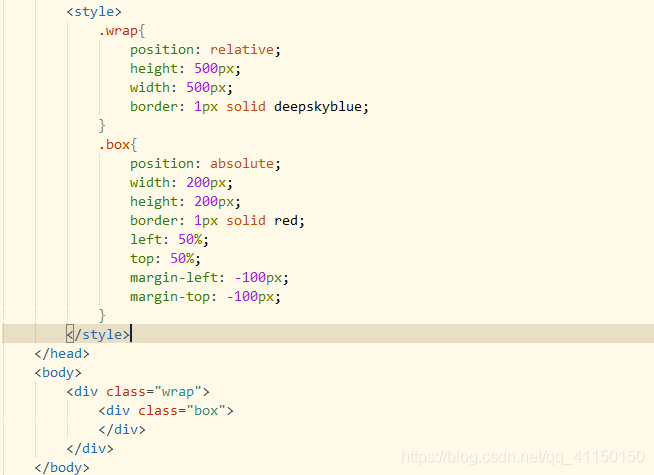
2.子级设置absolute+left:50%;top:50%;margin-left:减去此元素宽度的一半;margin-top:减去此元素高度的一半

缺点:需要知道子元素的宽高
3.子级absolute+left:calc(50%减去宽度的一半);top:calc(50%减去高度的一半);

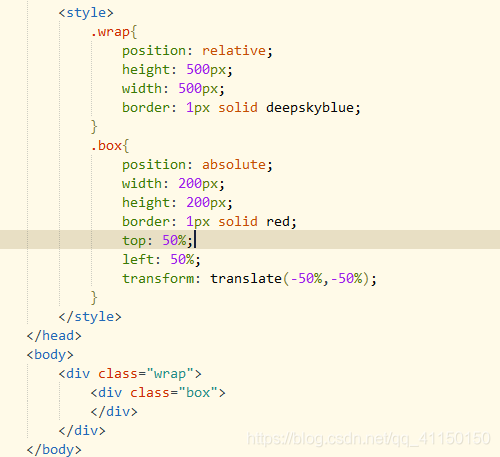
4.子级 absolute+left:50%;top:50%;再使用transfrom:translate(-50%,-50%)

5.flex布局(建议使用)




评论区